fabric properties 정리 (출처:https://youtu.be/OebYtXCGbgs?si=6jQFIGfid6EV0DbW)

예전에 조금 건드려 봤다가 다시 하려니까 완전 리셋되어 버렸다 ㅠ.ㅠ
다시 공부 시작!!
'Study > Marvelous Designer' 카테고리의 다른 글
| 마블러스 -> 지브러쉬 작업 하는 법 (0) | 2021.08.04 |
|---|---|
| 마블러스 디자이너 입문기 (0) | 2021.05.16 |
fabric properties 정리 (출처:https://youtu.be/OebYtXCGbgs?si=6jQFIGfid6EV0DbW)

예전에 조금 건드려 봤다가 다시 하려니까 완전 리셋되어 버렸다 ㅠ.ㅠ
다시 공부 시작!!
| 마블러스 -> 지브러쉬 작업 하는 법 (0) | 2021.08.04 |
|---|---|
| 마블러스 디자이너 입문기 (0) | 2021.05.16 |
#1_헨리카빌


#2_ 엘리자베스 올슨


#3_ 크리스 햄스워스


#4_ 김수현


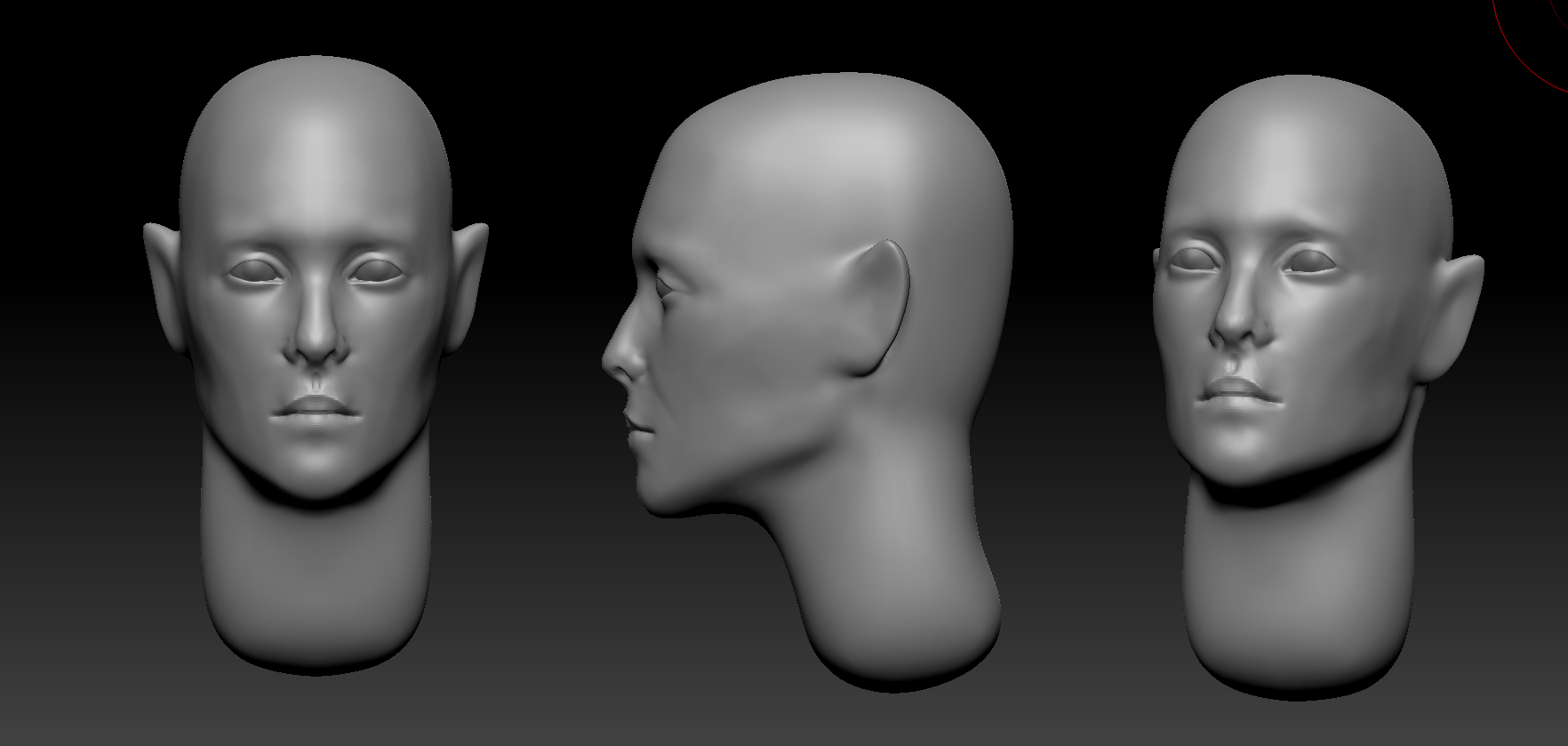
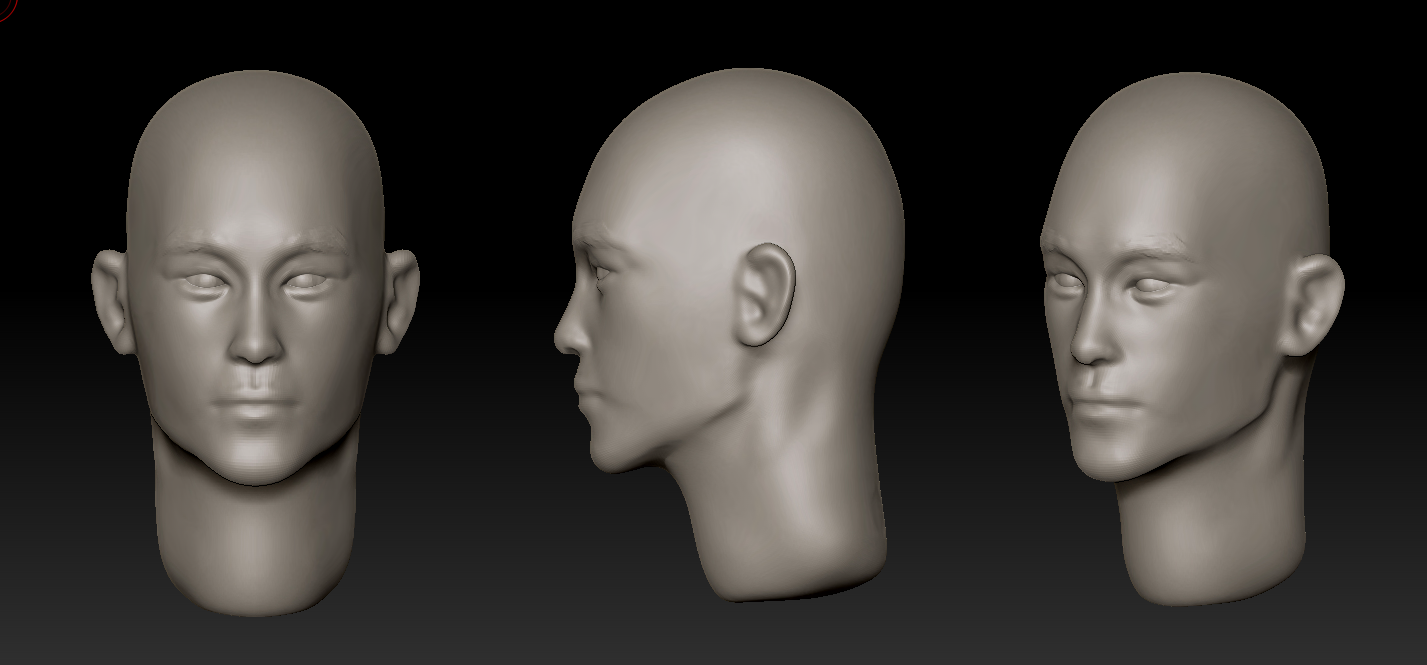
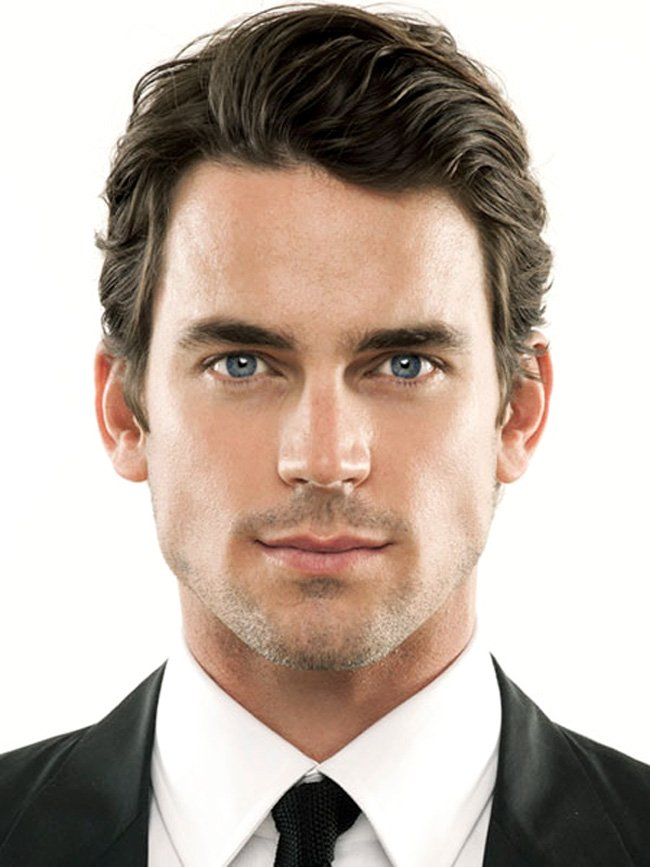
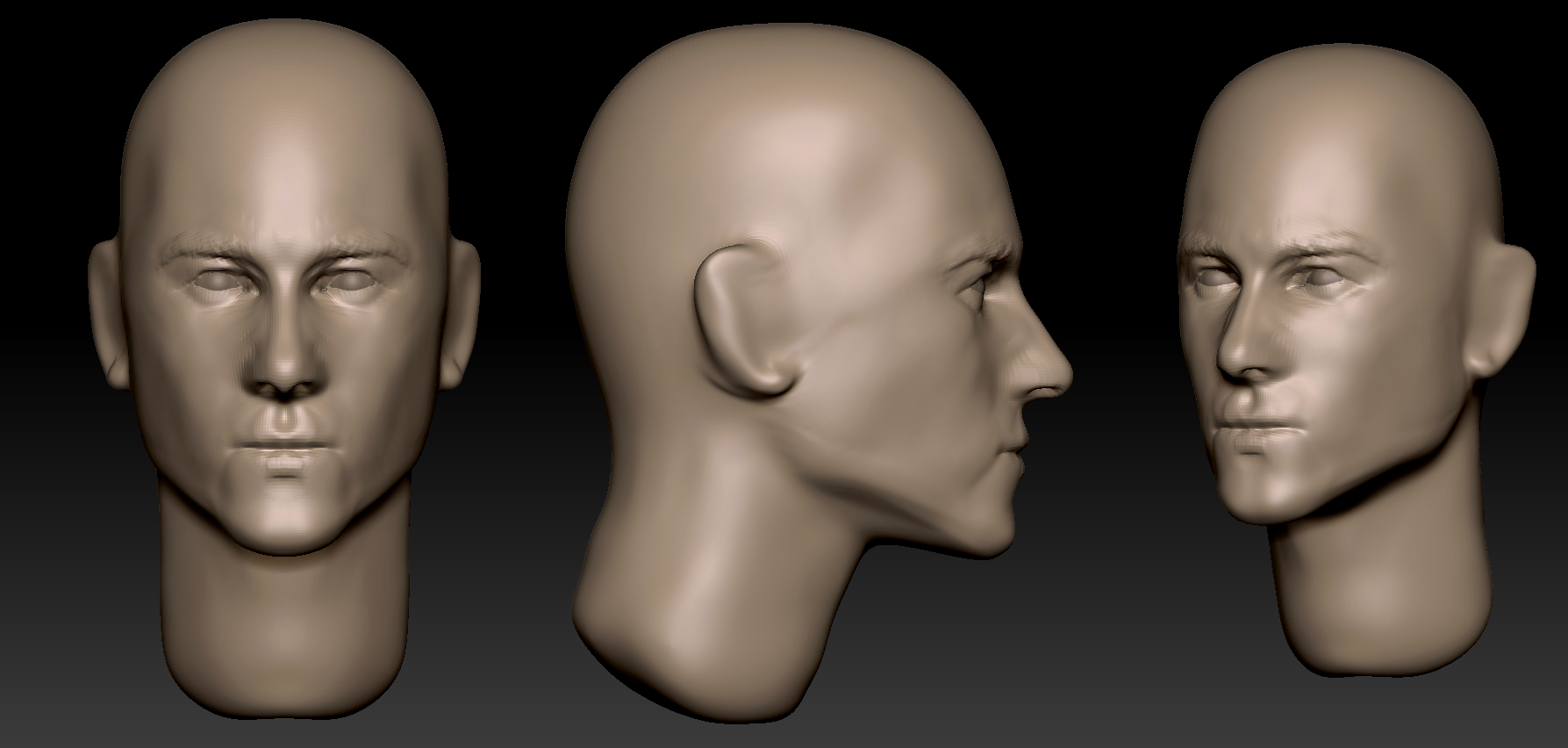
#5_ 맷 보머


#6_ 톰 하디


#7_ 결석
#8_ 안젤리나 졸리


#9_ 데인 드한


#10_ 메간 폭스


#11_ 클로에


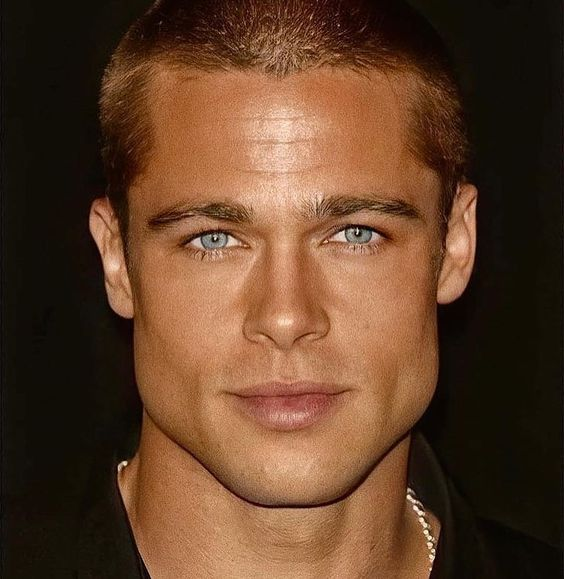
#12_ 브레드피트


#13_ 결석
#14_ 빌 스카스가드


#15_ 박보영


#16_ 다샤 타란


#17_ 애드워드 바달루타


#18_ 아만다 사이프리드


#19_ 로버트 패틴슨


#20_ 로버트다우니주니어


#21_ 결석
#22_ 고윤정


#23_ 결석
#24_ 브루노마스


#25_ 스칼렛 요한슨


#26_ 아리아나 그란데


#27_ 킬리언 머피


#28_ 젬마 워드


#29_ 피오




| 리깅, 스킨 후에 블렌드 쉐입 추가하는 법!! (0) | 2021.08.01 |
|---|---|
| 유리, 금속 둥근 오브젝트 material (utilities) (0) | 2021.06.15 |
| 마야 테스트용 기본 렌더, 카메라 세팅 (0) | 2021.06.10 |
| 리깅 연습 (feat.스키닝) (0) | 2021.05.25 |
| 알파 채널 Material 적용 (아놀드) (0) | 2021.05.19 |
마블러스 export
ㄴ 두께 없음(thin), 병합(weld) 옵션으로 뽑는다
지블에 불러오기
crease를 한번 한 후에 zremesher를 해준다. (보더의 각을 유지)
원하는 주름이나 디테일 등을 추가/수정해준다. (갑옷을 추가한다던가 악세사리 같은 것들)
섭툴을 복사하여 로우폴리 용을 만든다. (애니메이션이나 게임용)
crease를 한 후 remesher하여 로우폴리로 만듦.
로우폴, 하이폴 모두 보이는 상태에서 로우폴 섭툴에 project해주면 로우폴이 하이폴 표면에 어느정도 달라붙음.
두번정도 해준다.
| 마블러스 다시 공부하기~! (0) | 2024.01.15 |
|---|---|
| 마블러스 디자이너 입문기 (0) | 2021.05.16 |

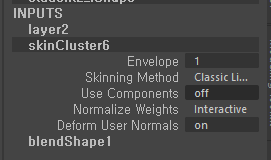
-> 쉐입 적용 후에 다시 값을 1로 올리면 완성 (매우간단...)
출처 피로곰님
라이브에서도 다시 설명해주셔서 너무 감사했다..ㅠㅠ
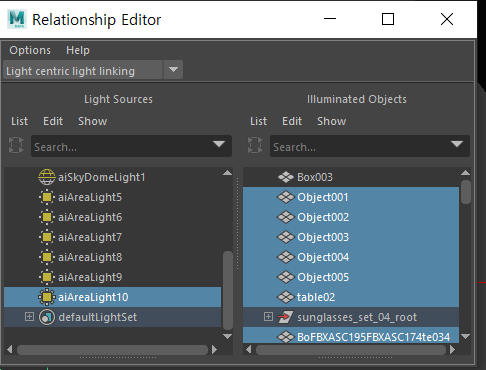
| Maya_light link로 특정 오브젝트 조명 영향 안받게 하기 (0) | 2021.08.09 |
|---|---|
| 유리, 금속 둥근 오브젝트 material (utilities) (0) | 2021.06.15 |
| 마야 테스트용 기본 렌더, 카메라 세팅 (0) | 2021.06.10 |
| 리깅 연습 (feat.스키닝) (0) | 2021.05.25 |
| 알파 채널 Material 적용 (아놀드) (0) | 2021.05.19 |








| 스무딩그룹을 줘도 경계가 생길 때!! (feat. normal) (0) | 2021.05.20 |
|---|---|
| 완전 essential한 단위 값(unit)... 완전 기초 (0) | 2021.05.17 |
| (망함) Hair Texture 만들기 (3Ds max_Hair and Fur) (0) | 2021.05.10 |
| 언랩 외부툴 (0) | 2021.04.29 |
| Note_UV UNwrap/ Export (0) | 2021.03.15 |







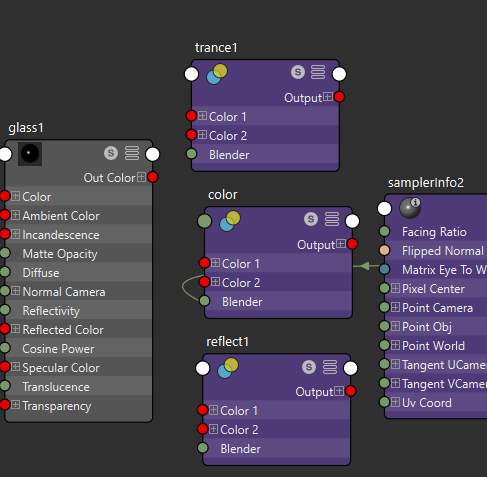
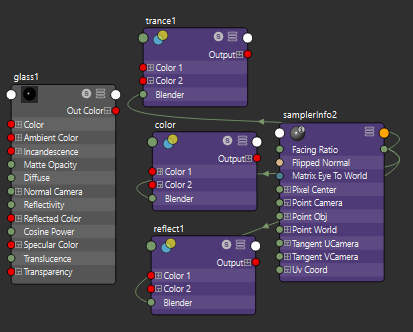
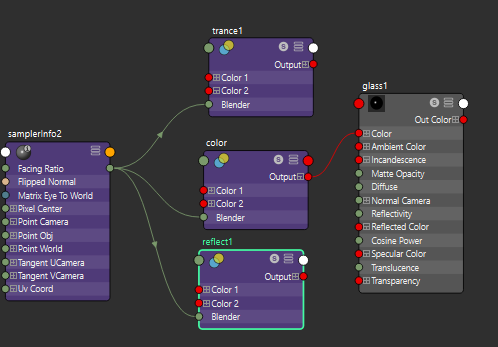
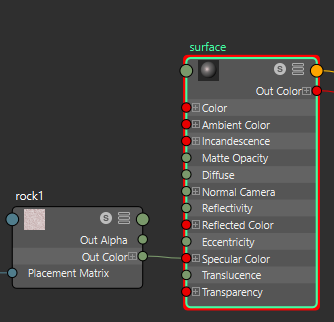
color - 앞에는 좀 밝고 외곽으로 빠질 수록 어두워짐
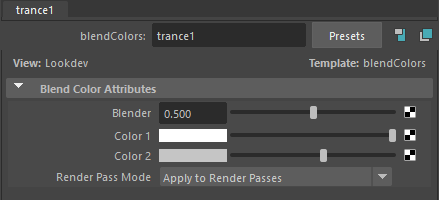
trance - 앞에는 투명하고 외곽으로 빠질수록 색이 추가되면서 조금 불투명해진다.
reflect - 앞에는 반사가 덜하고 외곽쪽이 반사량이 높음

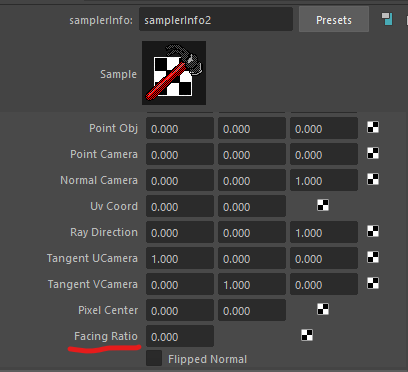
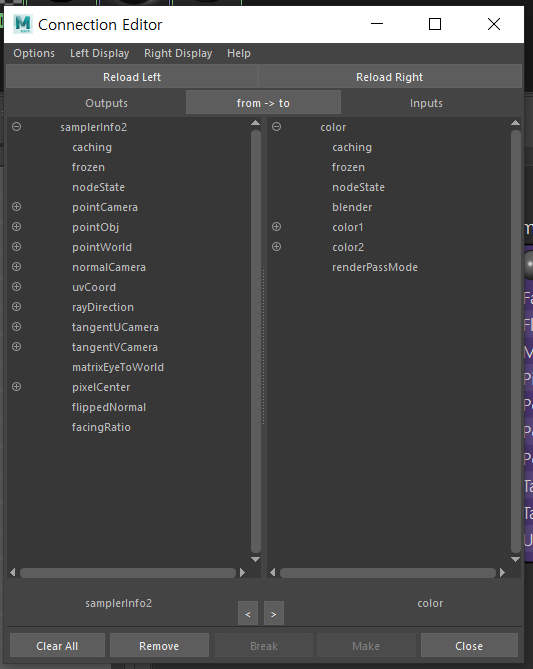
-> 카메라가 보는 시점에서 오브젝트의 둥글게 돌아가서 외곽으로 빠지는 넓은 각도 등을 계산해주는 옵션이다.



이 작업을 나머지 blend colors 에도 설정해준다.


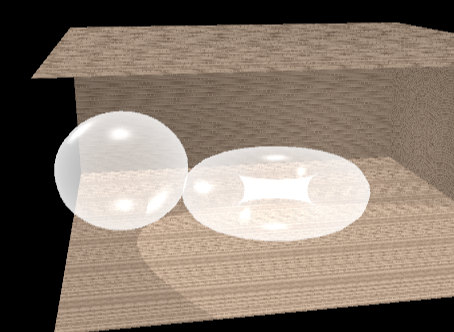
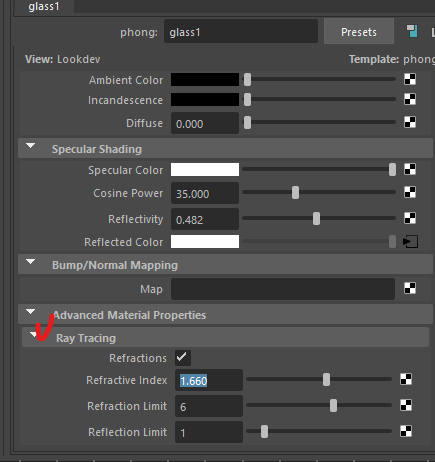
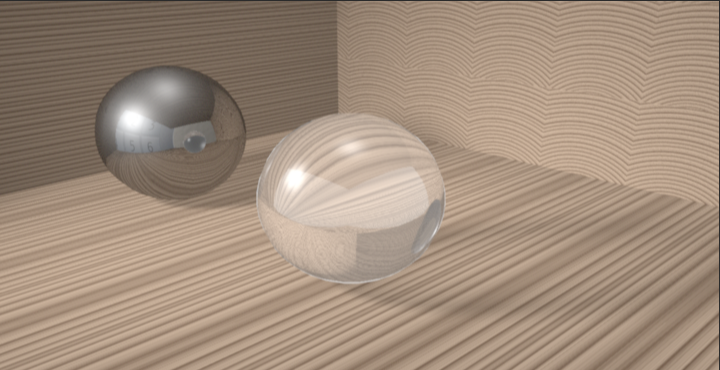
완성된 pong쉐이더를 적용시키고 렌더해보면...

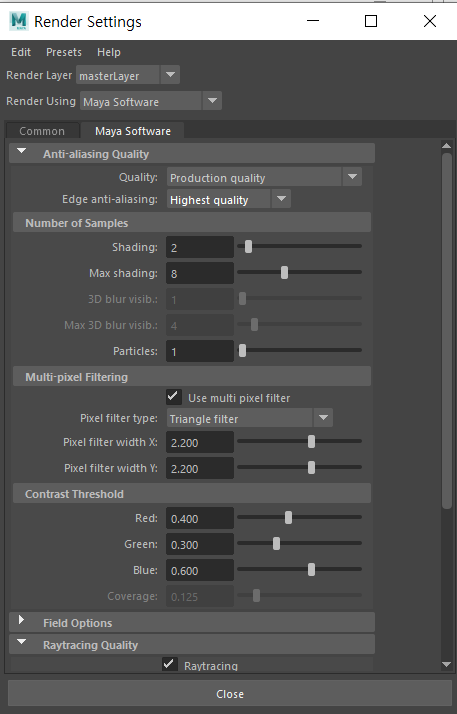
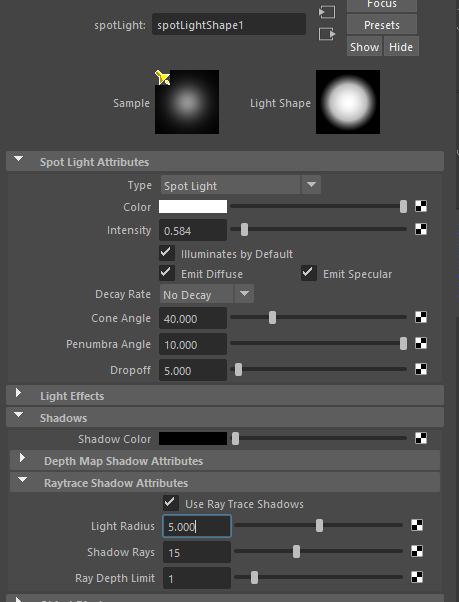
렌더 셋팅과 라이트, 쉐이더를 확인해보자


위와같이 셋팅을 바꿔주고

-> spot light 에서 cone angle이랑 radius 값 오브젝트 오브젝트 스케일 따라서 잘 조절해보기
(값이 너무 크면 그림자가 사라지는 현상 등이 발생할 수 있음)



-> reflected color은 반사되어 보이는 이미지를 넣어서 없는 이미지여도 반사되는 것 처럼 보이게 할 수 있다.

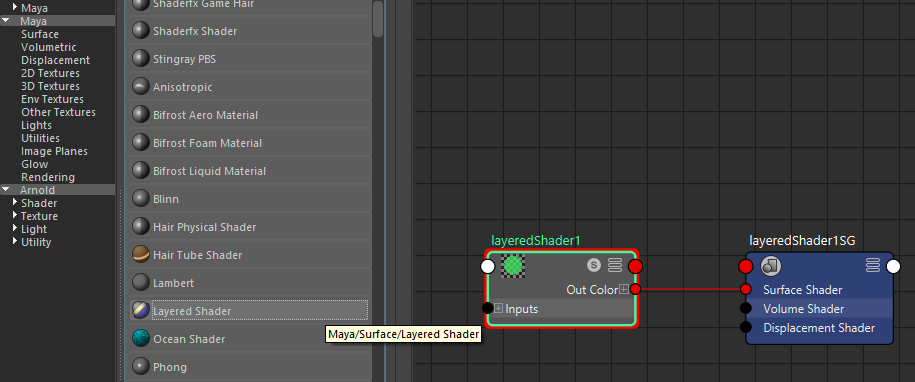
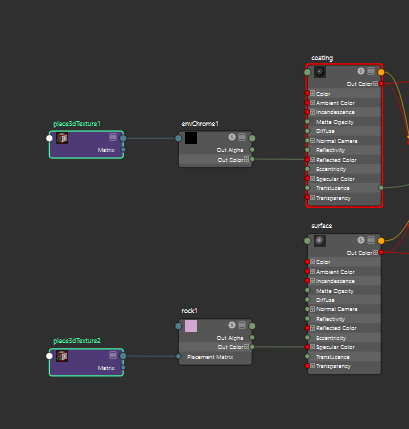
이번엔 레이어드 쉐이더 만들기 (두 개 이상의 재질을 섞어서 만드는 쉐이더)




-> 왼쪽부터 차례대로 우선순위를 가진다.

-> reflected color에는 envChrome을 넣어줌








| Maya_light link로 특정 오브젝트 조명 영향 안받게 하기 (0) | 2021.08.09 |
|---|---|
| 리깅, 스킨 후에 블렌드 쉐입 추가하는 법!! (0) | 2021.08.01 |
| 마야 테스트용 기본 렌더, 카메라 세팅 (0) | 2021.06.10 |
| 리깅 연습 (feat.스키닝) (0) | 2021.05.25 |
| 알파 채널 Material 적용 (아놀드) (0) | 2021.05.19 |